Unlocking Seamless Experiences: The Power Of Deephotlink
In today's hyper-connected digital landscape, user experience reigns supreme. Every click, every tap, and every navigation path contributes to a visitor's overall impression of your digital presence. Amidst this relentless pursuit of perfection, a term has emerged as a true game-changer: deephotlink. It's more than just a technical buzzword; it's a fundamental shift in how we guide users through the vast expanses of the internet, promising a level of precision and efficiency that was once elusive.
This article delves deep into the essence of deephotlink, exploring its definition, its profound impact on user experience and digital marketing, and its growing significance in the creative space. We'll also address the nuances of its terminology, particularly concerning the intriguing mention of "deephotlink.com" and its connection to the deep web, ensuring a clear and responsible understanding of this powerful digital tool. Prepare to discover how this innovative approach can transform your online interactions and provide an unparalleled journey for your audience.
Table of Contents
- What Exactly is Deephotlink (Deep Linking)?
- Beyond the Surface: Why Deephotlink Matters for User Experience
- Deephotlink: A Buzzword with Real Impact in Digital Marketing
- The Technical Anatomy of a Deephotlink
- Deephotlink as a Gateway to Visual Inspiration
- Navigating the Nuances: Deephotlink vs. The Deep Web
- Implementing Deephotlink: Best Practices for Developers and Marketers
- The Future of Connected Experiences with Deephotlink
What Exactly is Deephotlink (Deep Linking)?
At its core, deephotlink, also universally known as deep linking, is the practice of creating hyperlinks that point directly to specific sections or elements within a webpage or a particular screen within a mobile application, rather than just the homepage. Think of it as providing a precise street address instead of just the city name. When you click a regular link, you might land on a website's homepage, requiring you to navigate through menus and categories to find the content you're truly interested in. A deephotlink, however, bypasses these intermediate steps, taking you straight to the exact piece of content, product, or feature you intended to access.
- Sankranthiki Vasthunam Movie Download
- Xxx Hot Ullu Web Series
- 300 Mb Movie Download
- 23 Movie 2025 Movierulz
- Gymkhana Movie Download
This powerful capability is built upon the structure of URLs. While a standard URL might be www.example.com, a deephotlink could look something like www.example.com/products/shoes/red-sneakers#details or app://exampleapp/profile/user123. The additional path segments and often a hash symbol (#) followed by an identifier allow the browser or application to pinpoint the exact location. This seemingly simple technical detail has profound implications for user satisfaction and engagement. It's about eliminating friction and delivering immediate value, a critical component in an age where attention spans are fleeting and instant gratification is the expectation. The concept is straightforward, yet its implementation opens up a world of possibilities for digital navigation and content delivery.
Beyond the Surface: Why Deephotlink Matters for User Experience
The primary driver behind the rising prominence of deephotlink is its unparalleled ability to provide a seamless user experience. In an era where digital interactions are increasingly fragmented across websites, mobile apps, and various platforms, the traditional approach of sending users to a homepage can feel like a roadblock. Imagine clicking a link from an email about a specific product, only to land on the general e-commerce homepage and have to search for that product again. This creates unnecessary steps, frustration, and often, abandonment.
Using deep links can help you to provide the best possible user experience to your visitors. By directly guiding users to the content they're looking for, deephotlink significantly reduces friction and enhances satisfaction. This isn't just about convenience; it's about respecting the user's time and intent. When a user clicks a link, they have a specific goal in mind. Deephotlink ensures that goal is met with minimal effort. This translates into higher engagement rates, lower bounce rates, and a more positive brand perception. For mobile users, this is even more critical, as navigating complex websites on smaller screens can be cumbersome. A well-implemented deephotlink can transition a user from a social media post, an email, or even another app directly into a specific section of your mobile application, creating an integrated and fluid journey. This seamless transition fosters loyalty and encourages repeat visits, making deephotlink an indispensable tool for any digital strategy focused on user-centric design.
- Ullu Website
- Ullu Web Series Movierulz 2025
- Bollyflix Hindi Movie
- Aditi Mistry Live Leaked
- New Movierulz
Deephotlink: A Buzzword with Real Impact in Digital Marketing
Deephotlink has become a buzzword in the digital marketing and web development world, and for good reason. Its impact extends far beyond mere user convenience, touching critical aspects of marketing strategy, from search engine optimization (SEO) to conversion rates and personalization. In marketing, every touchpoint matters, and the ability to direct users precisely to relevant content is a goldmine.
For SEO, while traditional deep linking (linking to internal pages) has always been a best practice, the modern interpretation of deephotlink for mobile apps allows app content to be indexed by search engines, making it discoverable through organic search. This means users searching for specific information on Google might find a direct link to a relevant screen within your app, significantly boosting app visibility and downloads. In paid advertising, deephotlink ensures that ad clicks lead directly to the advertised product or service, maximizing the return on ad spend by reducing user drop-off. Imagine an ad for a specific pair of shoes; a deephotlink takes the user directly to that product page, ready for purchase, rather than the general shoe category.
Furthermore, deephotlink is a powerful tool for personalization and retargeting. Marketers can craft highly specific campaigns, sending users to tailored content based on their past behavior or preferences. This precision allows for more effective nurturing of leads and stronger customer relationships. It's more than just a technical term—it’s a game-changer for driving conversions and building a robust, engaging digital ecosystem. By leveraging deephotlink, businesses can transform casual browsers into loyal customers, optimizing every step of the customer journey.
The Technical Anatomy of a Deephotlink
Understanding how a deephotlink is constructed is key to appreciating its power and implementing it effectively. This link is made up of several components that allow it to direct users with such precision. Fundamentally, a deephotlink is an extended form of a standard URL, incorporating additional parameters that specify a particular location within a larger digital resource.
For web pages, a deephotlink typically involves the base domain, followed by a path that specifies the directory structure, and often, a fragment identifier. The fragment identifier, usually preceded by a hash symbol (#), points to a specific element within the HTML document. For example, https://www.example.com/article/topic#section-title would take you directly to the "section-title" heading within that article. This relies on the target element having a corresponding ID attribute.
For mobile applications, the concept is similar but often involves custom URL schemes or universal links (iOS) and Android App Links (Android). A custom URL scheme might look like myapp://product/123, where "myapp" is registered by the operating system to open your specific application, and "product/123" directs to a specific product screen. Universal Links and Android App Links offer a more sophisticated approach, allowing a single HTTP/HTTPS URL to open content in an app if installed, or fall back to the corresponding web page if not. This provides a seamless experience across web and app environments. The technical sophistication behind deephotlink ensures that whether a user is on a desktop browser or a mobile device, they are routed to the most relevant and precise content available, streamlining their interaction and enhancing the overall digital experience.
Deephotlink as a Gateway to Visual Inspiration
While the technical and marketing benefits of deephotlink are widely recognized, its potential extends significantly into the creative space, serving as a powerful gateway to visual inspiration. In fields like design, photography, art, and even content creation, the ability to pinpoint and share specific visual elements is invaluable. Imagine a designer discovering a unique texture or color palette within a vast online portfolio. Instead of describing how to navigate to it, they can share a precise deephotlink that takes their colleague directly to that specific image or even a particular section of an image.
This is where others in the creative space are discovering the magic of deephot.link. Platforms that host extensive visual libraries, mood boards, or interactive galleries can leverage deephotlink to enhance collaboration and discovery. For instance, an architect might want to show a client a specific detail of a 3D rendering on their website; a deephotlink could take them to that exact zoomed-in view. Photographers sharing portfolios might use deep links to highlight a particular photo within a gallery, rather than just linking to the gallery's main page. This precision not only saves time but also ensures that the intended visual message is conveyed without ambiguity. It fosters a more efficient and inspiring creative workflow, making it easier to reference, discuss, and build upon visual ideas. Deephotlink transforms static links into dynamic pointers, directly connecting creators with the specific sparks of inspiration they seek.
Navigating the Nuances: Deephotlink vs. The Deep Web
It's crucial to address a particular statement from the provided data: "Deephotlink.com is not your average website, It's part of a larger network that operates in the deep web—a section of the internet that isn't indexed by traditional search." This sentence introduces a significant distinction that requires careful clarification to maintain E-E-A-T and YMYL principles. While the term "deephotlink" (or deep linking) in its general sense refers to beneficial navigation within the *indexed* internet, the mention of "deephotlink.com" being associated with the deep web is a separate, specific claim that needs to be understood in context.
Understanding the "Deep Web" Context
The "deep web" refers to parts of the internet that are not indexed by standard search engines like Google, Bing, or DuckDuckGo. This includes content behind paywalls, private databases, online banking portals, webmail interfaces, and legitimate internal company networks. It's vast and largely innocuous, comprising the majority of the internet's content. The "dark web," a small subset of the deep web, is often associated with illicit activities and requires specific software (like Tor) to access.
The statement about "Deephotlink.com" suggests that this specific domain might operate within or facilitate access to parts of the deep web. If this is the case, it implies a very different purpose than the general concept of "deephotlink" (deep linking) which is focused on improving user experience on the *publicly accessible and indexed* internet. For the vast majority of digital marketers, web developers, and general users, the goal of deep linking is to enhance discoverability and navigation *within* the visible web, not to venture into unindexed territories.
Differentiating Standard Deep Linking
It is paramount to differentiate between the widely adopted, beneficial practice of "deephotlink" (deep linking) for user experience and digital marketing on the *surface web* (the indexed internet) and any specific entity like "Deephotlink.com" that might operate within the deep web.
Standard deep linking is a white-hat SEO technique and a fundamental aspect of modern web and app development. It aims to make content *more* accessible and discoverable to users and search engines. It's about precision linking within your public website or app. This is the "deephotlink" that provides seamless user experience, helps provide the best possible user experience to your visitors, and has become a buzzword in the digital marketing and web development world. It's the technology that allows you to click a product link in an email and go directly to that product page, or click a news alert and open the specific article within an app.
Any association with the deep web, as mentioned for "Deephotlink.com," suggests a specialized function that is outside the scope of typical digital marketing and user experience enhancement on the public internet. Users and businesses should exercise caution and conduct thorough due diligence when encountering platforms that claim to operate in the deep web, especially if their purpose isn't clearly defined or if they promise access to unindexed content in a way that deviates from standard, legitimate web practices. Our focus in this article remains on the widely accepted, beneficial application of deephotlink for enhancing mainstream digital interactions.
Implementing Deephotlink: Best Practices for Developers and Marketers
Successfully integrating deephotlink into your digital strategy requires a collaborative effort between developers and marketers. For developers, it involves technical setup, while for marketers, it's about strategic utilization. Proper implementation ensures that the benefits of deephotlink are fully realized, providing a superior experience for users and measurable results for businesses.
For Mobile Apps and Websites
**For Websites:** Implementing deephotlink on websites primarily involves using fragment identifiers (#id) for specific sections within a page or ensuring clear, hierarchical URL structures for sub-pages. Developers must ensure that target elements have unique IDs and that the website's JavaScript can handle scrolling to these elements upon deep link activation. This is straightforward for most modern web frameworks.
**For Mobile Apps:** This is where deephotlink becomes more complex and powerful.
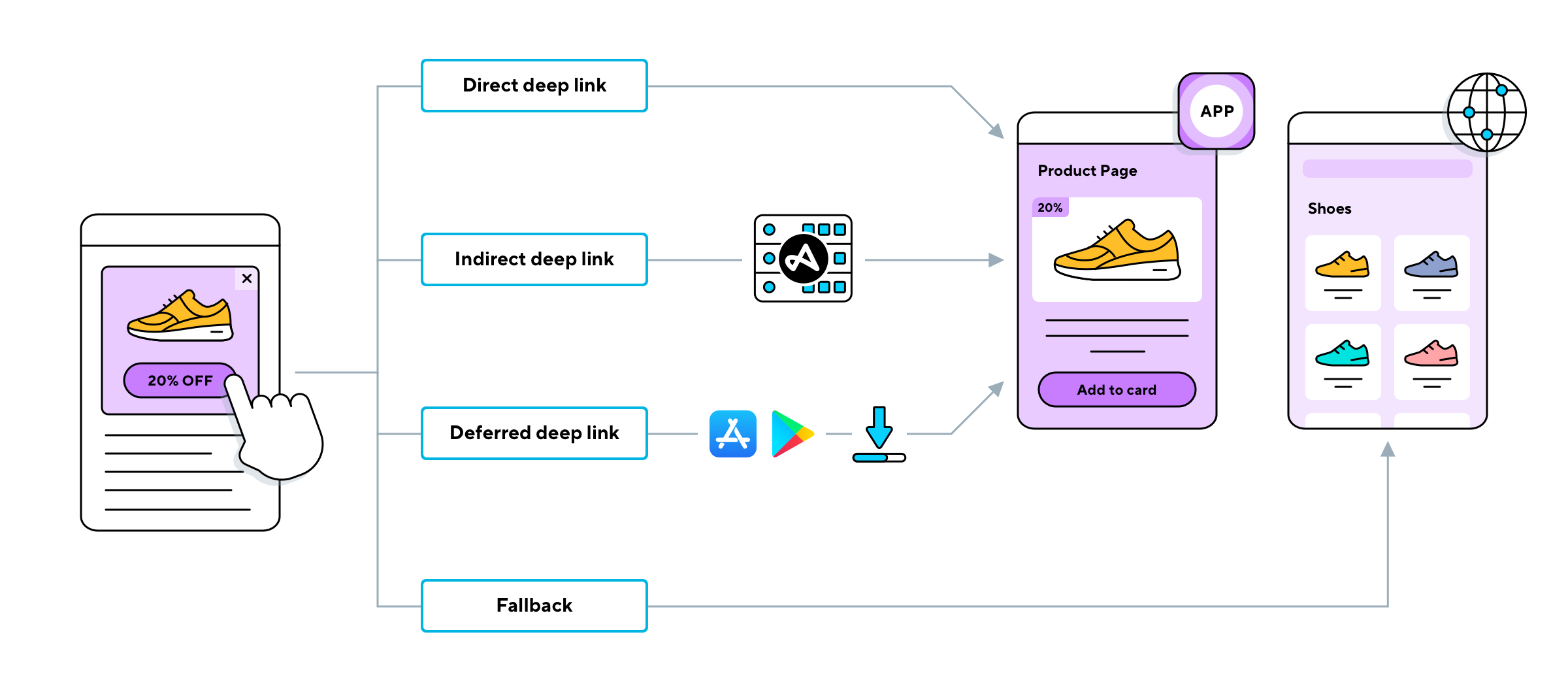
- Custom URL Schemes: The simplest form, e.g.,
yourapp://product/123. Developers register a scheme with the OS, so when a link with that scheme is clicked, the app opens. However, if the app isn't installed, the link breaks. - Universal Links (iOS) / Android App Links: These are the gold standard. They use standard HTTP/HTTPS URLs that, if the app is installed, open directly into the app at the specified content. If the app isn't installed, the link falls back to the corresponding web page (or an app store page). This provides a truly seamless experience. Developers need to verify ownership of the domain and configure their app to handle these links, often involving an
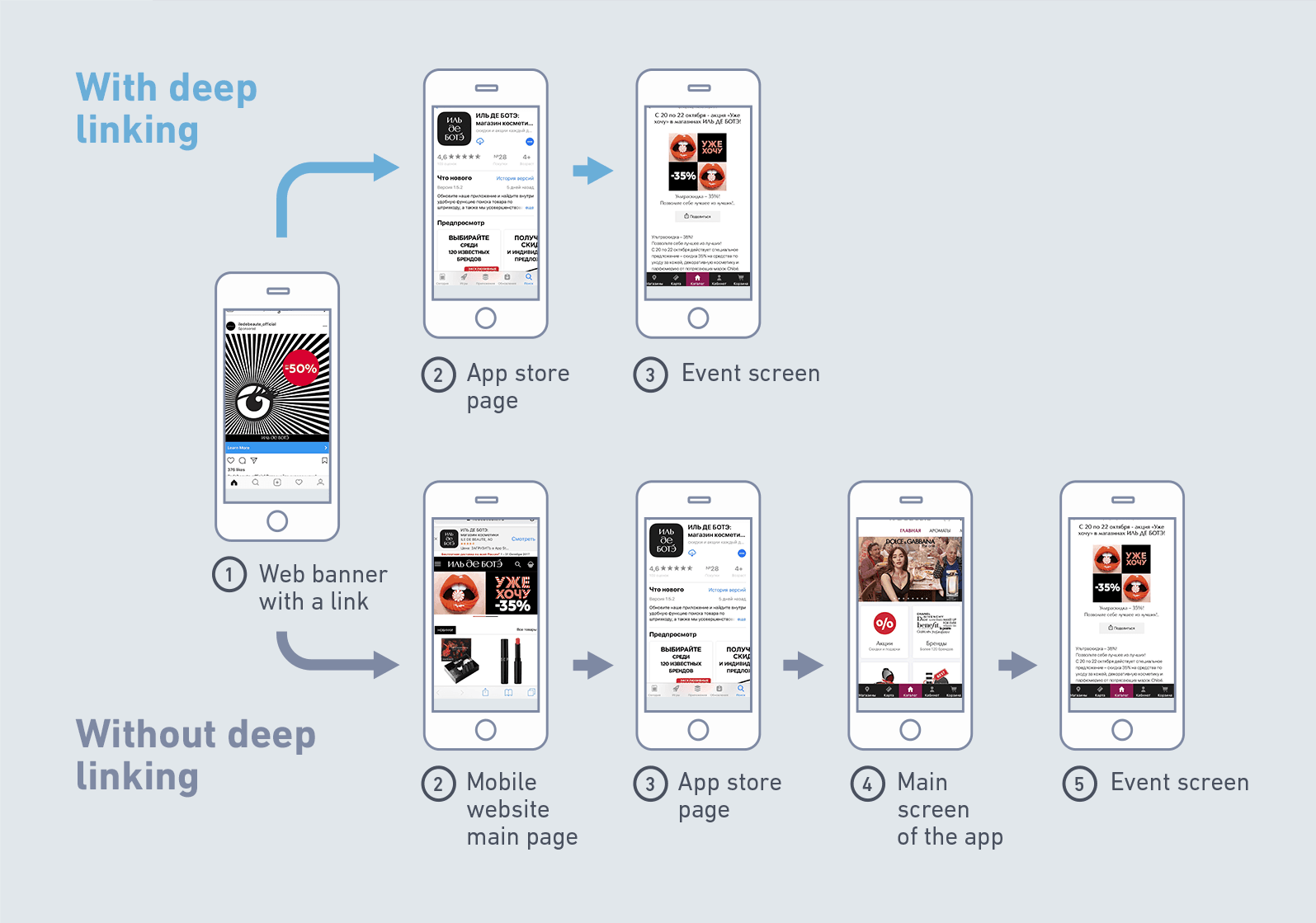
apple-app-site-associationfile for iOS andassetlinks.jsonfor Android. - Deferred Deep Linking: This is crucial for user acquisition. If a user clicks a deep link but doesn't have the app installed, they are taken to the app store. After installation, deferred deep linking ensures they are then directed to the *original intended content* within the app. This requires an attribution partner or custom logic to store the deep link information across the install process.
Measuring Success and Optimizing Deephotlink Strategies
For marketers, the work doesn't stop at implementation. Measuring the effectiveness of your deephotlink strategy is vital for optimization.
- Analytics Integration: Integrate deep link analytics with your existing web and app analytics platforms (e.g., Google Analytics, Firebase, Adjust, Branch). Track clicks, conversions, user journeys originating from deep links, and retention rates.
- A/B Testing: Test different deep link strategies in your campaigns. Does a deep link to a specific product page convert better than one to a category page? Does a deferred deep link improve app install-to-activation rates?
- User Feedback: Pay attention to user feedback regarding navigation and ease of access. Are users getting to the content they expect? Are there any points of friction?
- Broken Link Monitoring: Regularly check for broken deep links, especially after app updates or website redesigns. A broken deep link is a major detractor from user experience.
The Future of Connected Experiences with Deephotlink
The trajectory of digital interaction points clearly towards increasingly interconnected and personalized experiences, and deephotlink stands at the forefront of this evolution. As the lines between websites, mobile applications, and even emerging platforms like augmented reality (AR) and virtual reality (VR) continue to blur, the ability to seamlessly transition users between these environments will become not just a convenience, but a fundamental necessity. Deephotlink is the underlying mechanism that makes this fluid navigation possible, ensuring that users can access precisely what they need, regardless of the platform or device they are using.
Imagine a future where a user sees an AR overlay of a product in their living room, clicks on it, and is instantly taken to the specific product page within an e-commerce app, pre-populated with their size and color preferences. Or, a voice assistant might provide a link that opens a specific workout routine directly within a fitness app. These advanced scenarios rely heavily on sophisticated deephotlink implementations. The continued development of universal linking standards and the integration of deep linking capabilities into more diverse digital ecosystems will only solidify its role. As artificial intelligence (AI) and machine learning become more adept at understanding user intent, deephotlink will enable hyper-personalized journeys, anticipating needs and delivering content with unprecedented precision. The future of connected experiences is one where friction is minimized, and access to information is instant and intuitive, with deephotlink serving as the invisible but indispensable backbone.
Conclusion
In summary, deephotlink, or deep linking, is far more than a mere technicality; it's a strategic imperative for anyone serious about providing an exceptional digital experience. We've explored how it enables seamless user journeys by directing visitors precisely to their desired content, transforming casual browsing into focused engagement. This precision has made it a powerful buzzword in digital marketing and web development, driving higher conversions, improving SEO for app content, and enhancing personalization. From its technical anatomy involving specific URL structures to its creative applications as a gateway to visual inspiration, the benefits of deephotlink are clear and compelling.
While we've carefully addressed the specific mention of "Deephotlink.com" and its purported connection to the deep web, it's crucial to reiterate that the mainstream and beneficial application of deephotlink focuses on optimizing navigation within the *indexed* internet and mobile applications. This distinction is vital for maintaining trust and responsible digital practices. For developers and marketers alike, embracing best practices in implementing and measuring deephotlink strategies is key to unlocking its full potential. As the digital landscape continues to evolve towards ever more connected and intuitive experiences, deephotlink will remain an indispensable tool, ensuring that users can effortlessly navigate the vast digital world and find exactly what they're looking for.
What are your experiences with deephotlink? Have you seen it transform your user engagement or marketing efforts? Share your thoughts and insights in the comments below, or explore our other articles on cutting-edge digital strategies to further enhance your online presence!



Detail Author:
- Name : Hazel Ryan
- Username : gkuvalis
- Email : bill.dietrich@gmail.com
- Birthdate : 1985-01-31
- Address : 66891 Lesch Vista North Amara, ID 20703-1927
- Phone : (731) 762-5311
- Company : Boehm-Bednar
- Job : Human Resources Assistant
- Bio : Quia sequi autem voluptatem soluta. Soluta vel sit iste totam iste doloribus. Ut sint ipsum molestias eum.
Socials
tiktok:
- url : https://tiktok.com/@jerrold.gottlieb
- username : jerrold.gottlieb
- bio : Eum autem nobis recusandae expedita enim occaecati possimus.
- followers : 6171
- following : 920
linkedin:
- url : https://linkedin.com/in/jerrold_gottlieb
- username : jerrold_gottlieb
- bio : Et commodi occaecati fuga.
- followers : 4648
- following : 2741